While many of the popular websites now come with dedicated apps for iPhone, a few of your favorite sites still don’t. Yes, you can bookmark your favorite websites for easy access, but doesn’t heading to the bookmarks tab to access those websites sometimes feel tedious?

Well, with more and more websites incorporating PWA (Progressive Web Apps) in their code, you can add a website to your iPhone Home Screen, which, to some degree, can act and even look like an iOS app.
Keep reading to learn how to add a website to the Home Screen on your iPhone or iPad.
How to add any website to your iPhone Home Screen
When it comes to using a web browser on an iPhone, the Safari browser comes pre-installed and has emerged as the top choice for iPhone users. Here’s how to use Safari to add a website to the iPhone’s Home Screen.
- Open the website you want to add your iPhone Home Screen in the Safari browser.
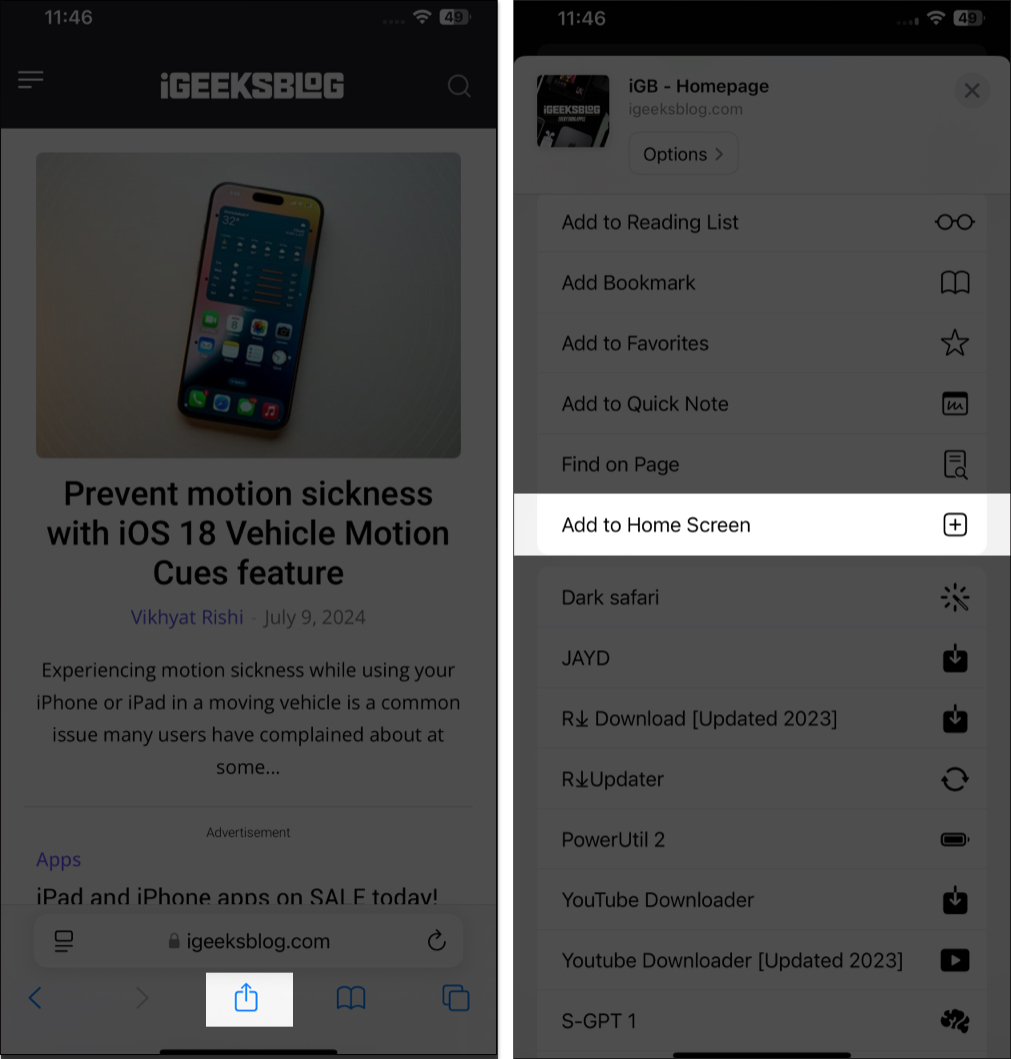
- Tap the Share button at the bottom center.
- Next, select Add to Home Screen from the Share Sheet.

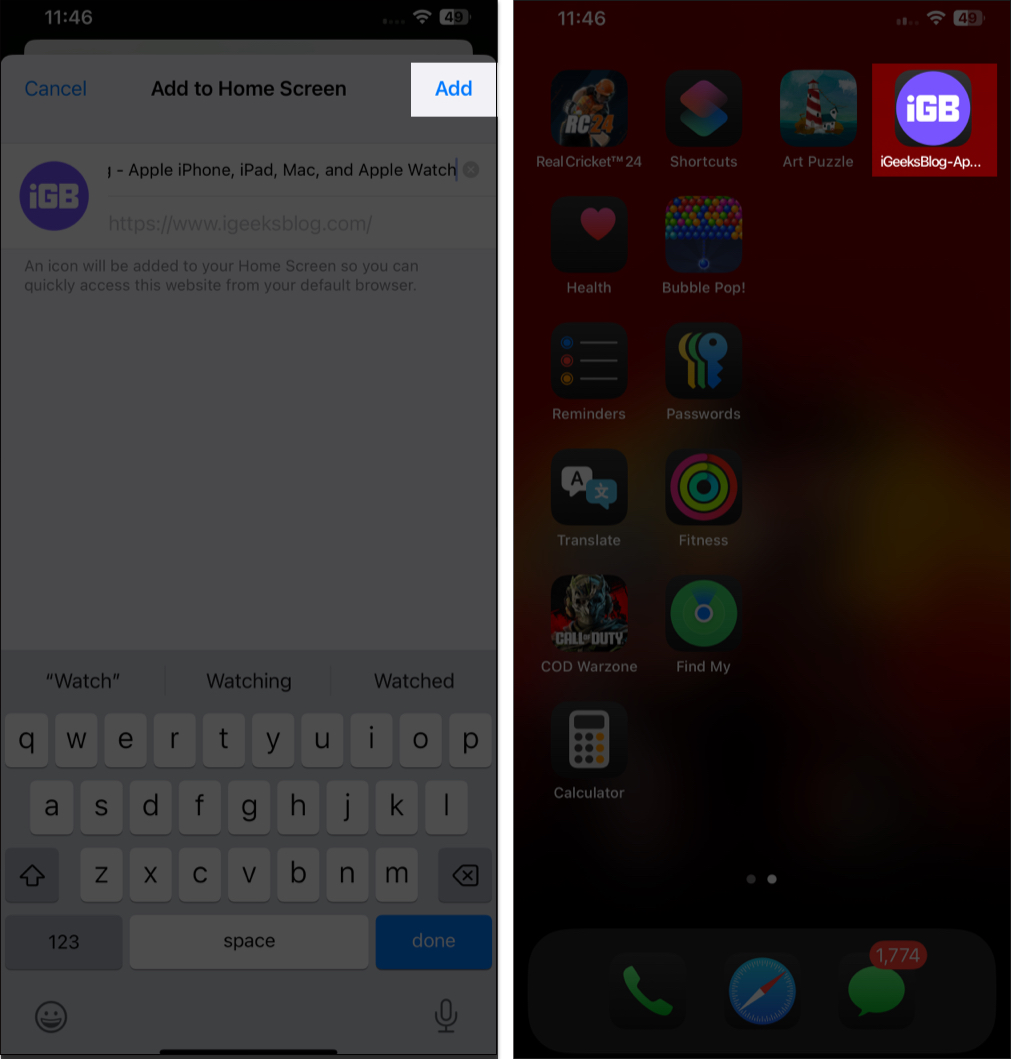
- Here, you can give a custom name to the website’s Home Screen icon or go with the default name.
- Once done, tap the Add button in the top-right corner.

The web app will now appear adjacent to the other apps on your iPhone Home Screen.
At any point, if you no longer need the web app, you can remove it, similar to how you remove a regular app on your iPhone. Here’s how:
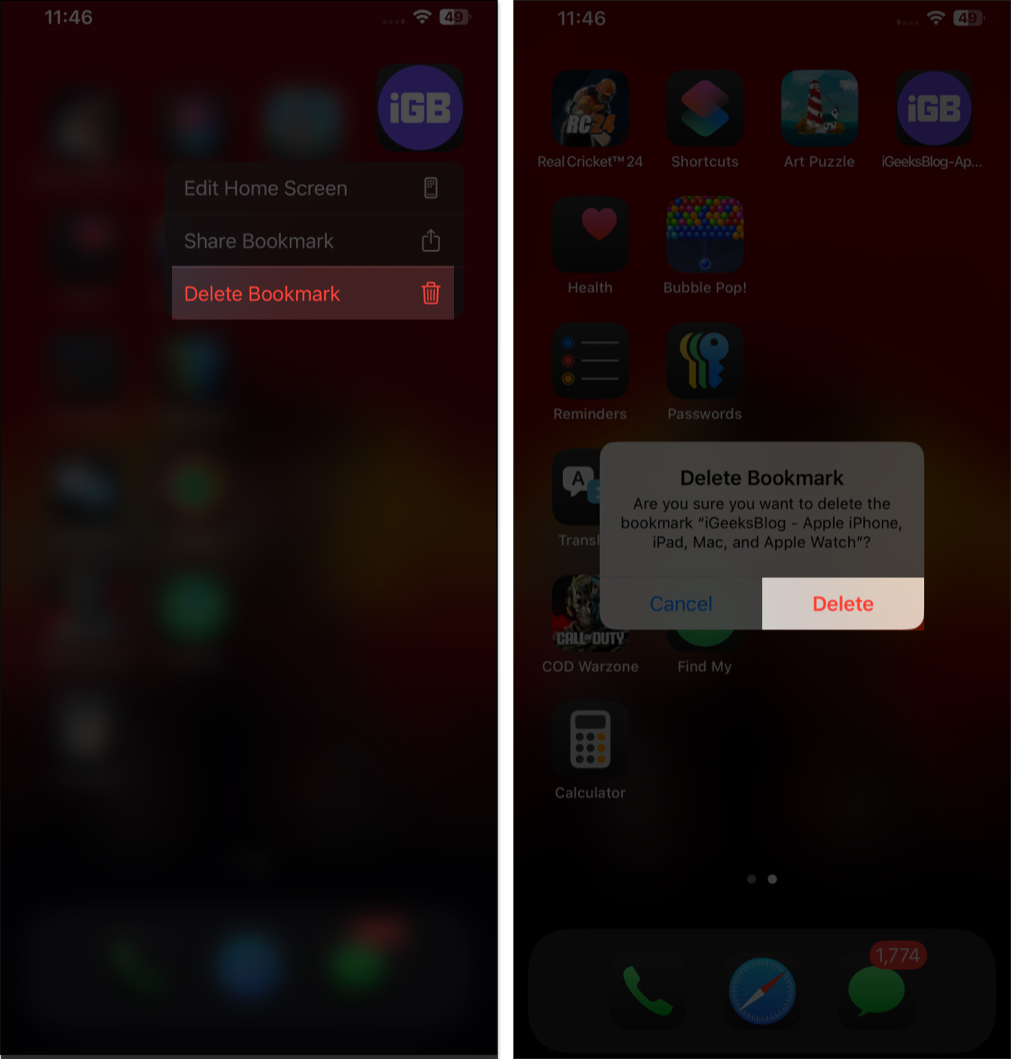
- Long touch the website’s Home Screen icon and select the Delete Bookmark option in the pop-up menu that appears.
- Tap Delete in the confirmation prompt to confirm deletion.

How to add a website shortcut to your iPhone Home Screen
Adding a website to your Home Screen via the Safari browser is straightforward, but it doesn’t allow you to mingle with the website’s icon or name. This can become a problem when you don’t want others to know which websites you’ve added to your iPhone Home Screen.
In that case, you can use the Shortcuts app to create a custom shortcut that opens a specific Safari web page, give it a custom name and icon, and add it to your Home Screen alongside other apps. Here’s how:
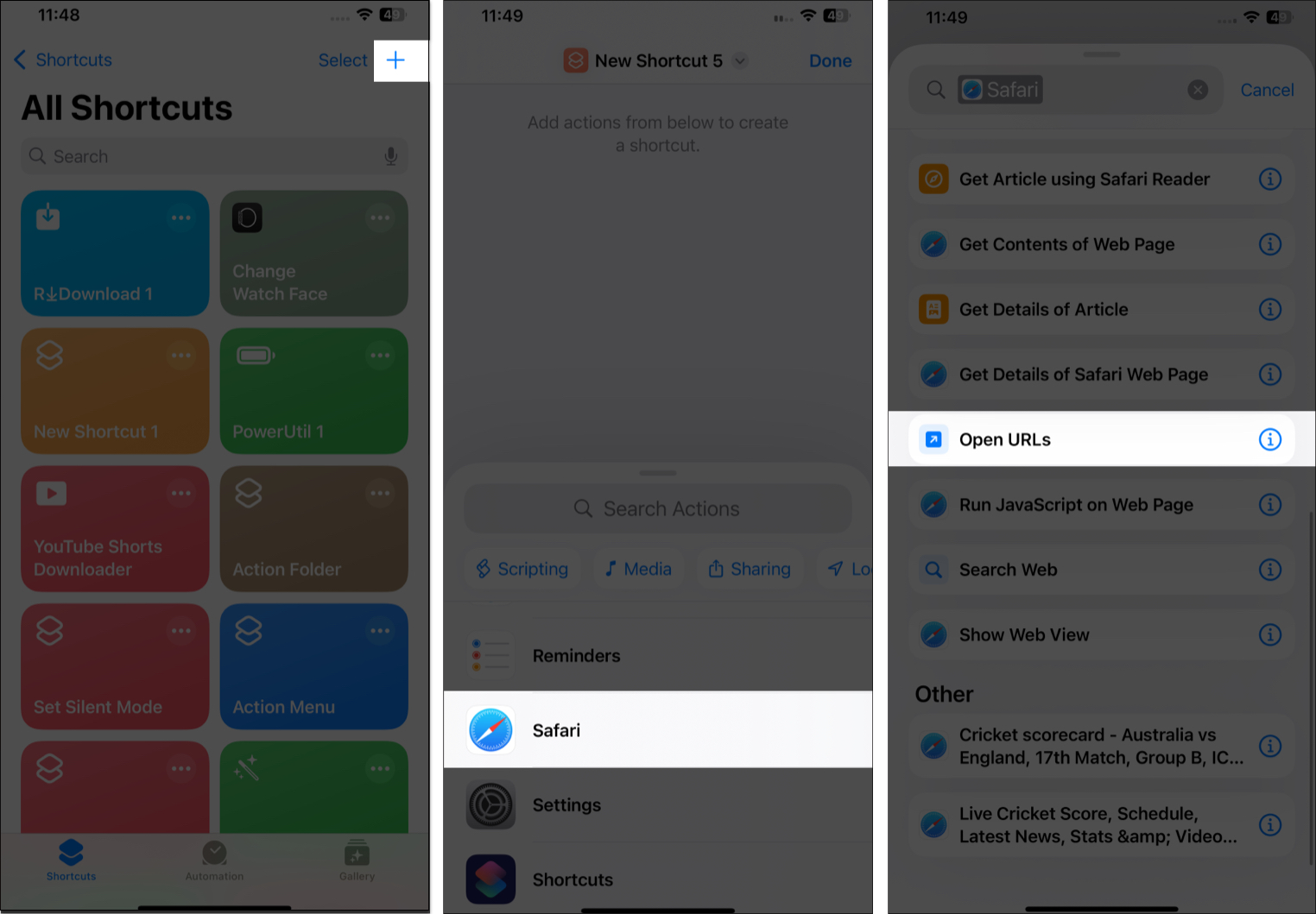
- Open the Shortcuts app.
- Tap + in the top-right corner of the screen to create a new shortcut.
- Search for Safari in the Search Actions bar and tap the appropriate result.
- Next, select the Open URLs action.

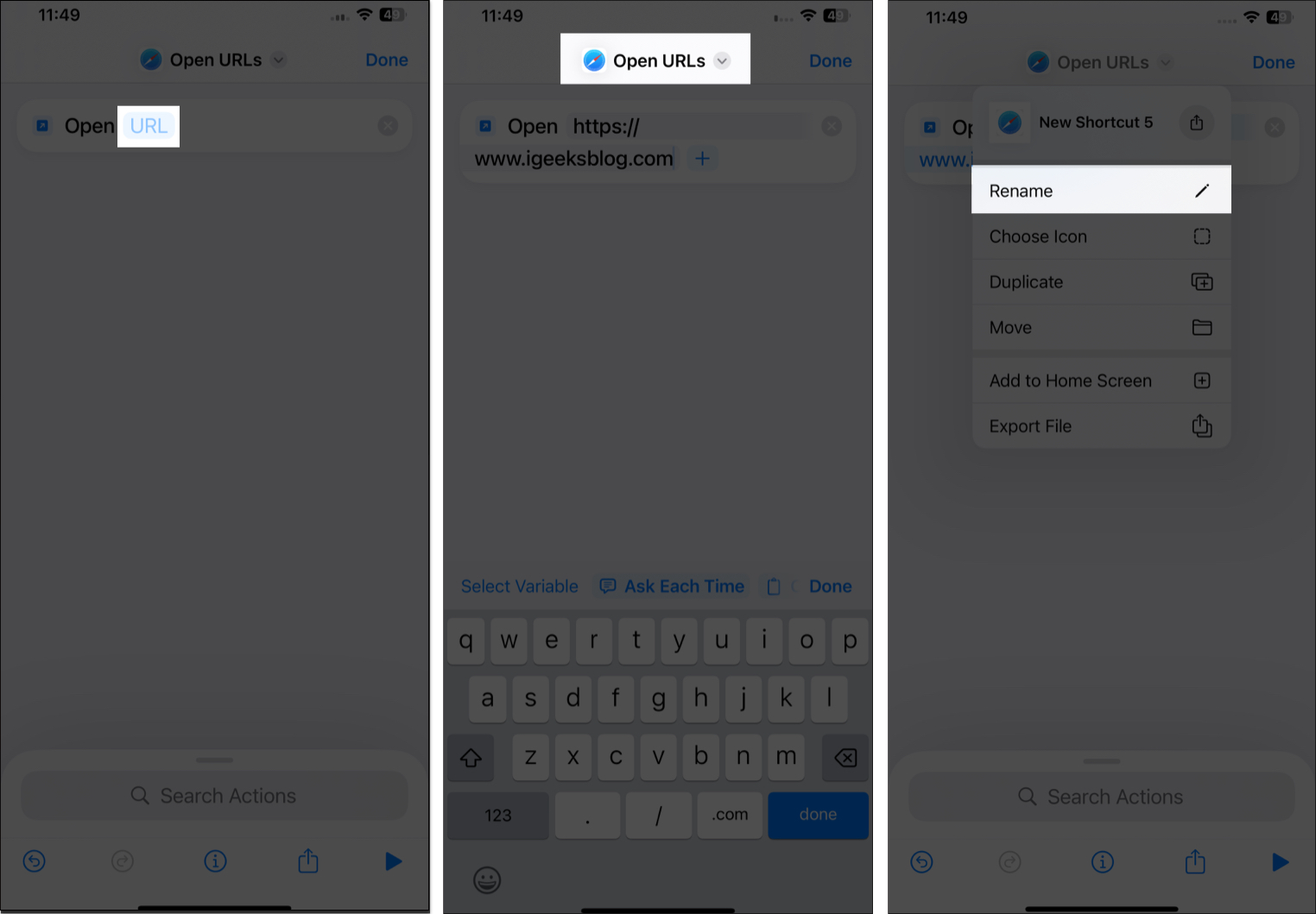
- Now, tap the blue URL text and paste the URL of the website you want to add to the Home Screen.
- Next, tap the shortcut’s name at the top and give the shortcut a name and icon.

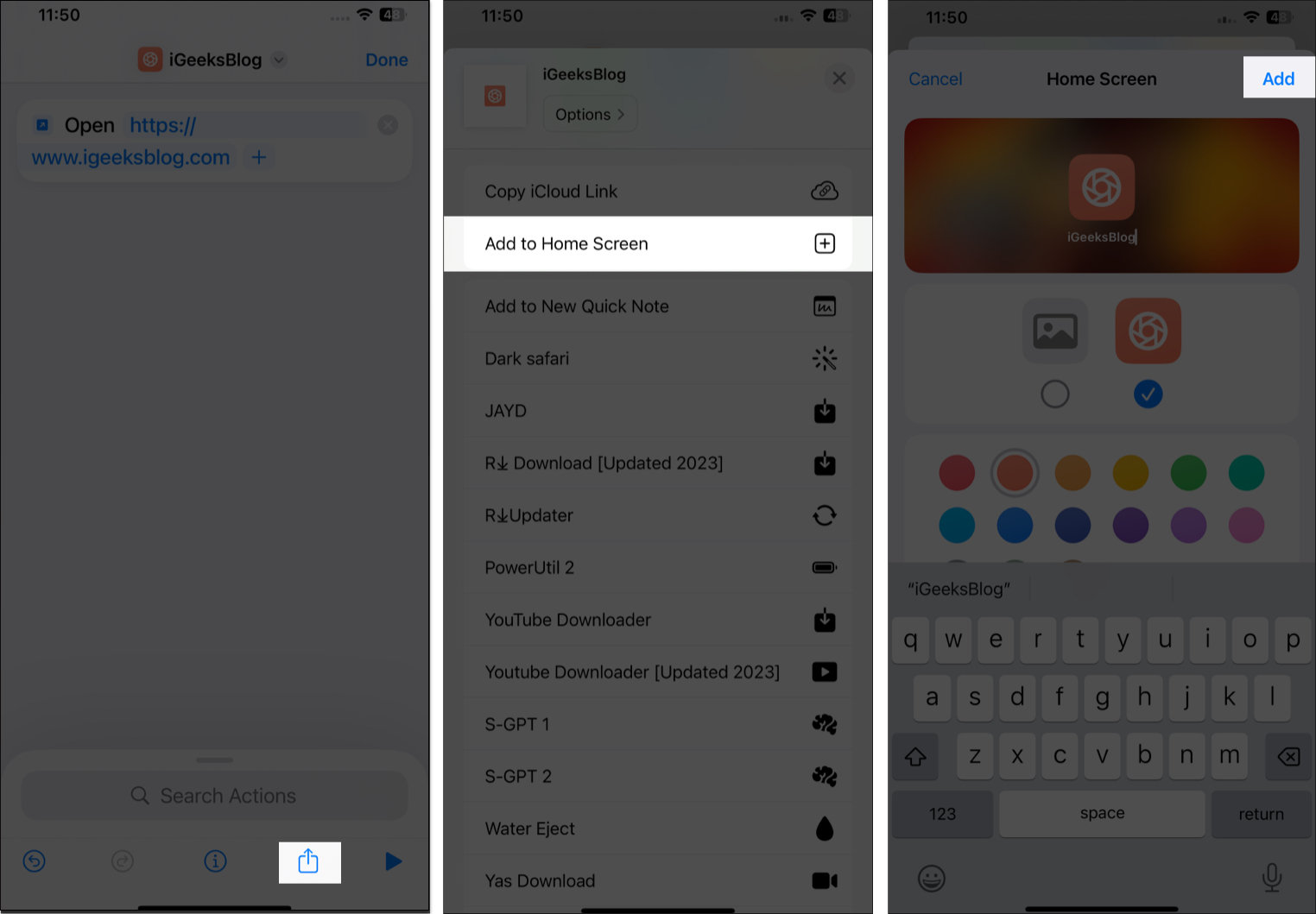
- Once done, tap the Share button at the bottom center.
- Now, select the Add to Home Screen in the menu that appears.
- Select the icon color and tap on Add in the top-right corner to add the shortcut to the Home Screen.

How to add a Chrome web app to your iPhone Home Screen
There’s no doubt that Safari is the top choice for iPhone users. However, many new users who migrate from Android to iPhone still prefer using the Chrome browser, as they’re more familiar with it. This makes it equally important to know how to add a Chrome web app to your iPhone Home Screen.
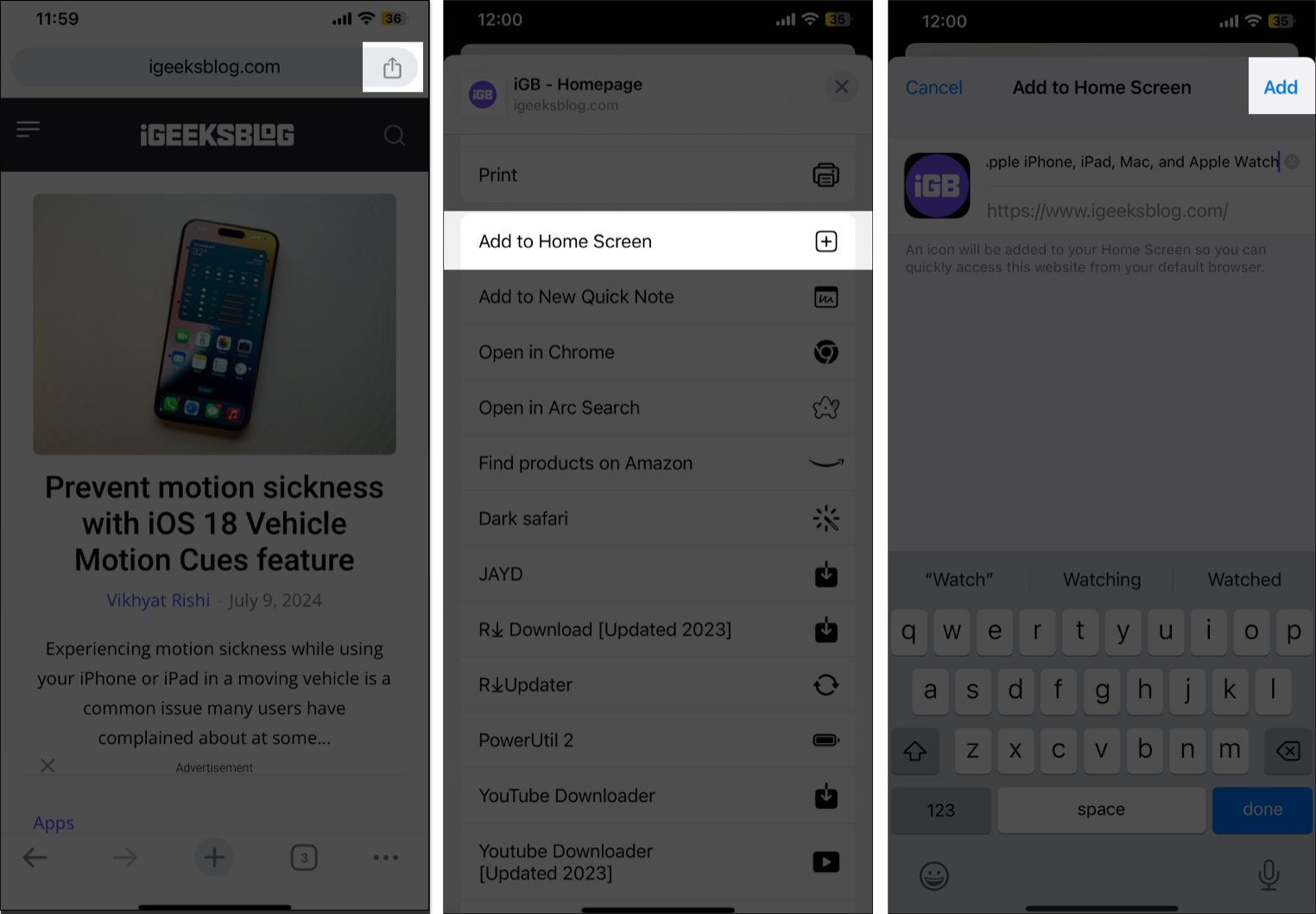
- Open the Chrome browser.
- Go to the website you want to add to your iPhone Home Screen.
- Here, tap the Share button in the address bar, then tap on Add to Home Screen in the Share Sheet.
- Edit the website name if you want.
- Finally, tap Add in the top-right corner to add the website to your iPhone Home Screen.

Websites turned into apps…
As you’ve seen, adding websites to the Home Screen on your iPhone is super easy. Once added, the websites appear as standalone apps on the Home Screen and even function as one if the corresponding web app exists. The best part is that you can access them with a single tap, which saves you the hassle of opening the browser and navigating to them manually.
If you still have any doubts or queries, comment below, and we’ll do our best to resolve them.
Yes, you can. All you need to do is create a shortcut in the Shortcuts app with a custom name and icon for the website you want to add to your Home Screen.
While the Home Screen website won’t eat much storage space, it can still occupy some storage to use as cache memory.
If the website has a web app, it will work as a standalone app. Otherwise, it will open in your default browser.
Read more:
