Web pages are generally written in HTML (HyperText Markup Language) or comparable markup language. Web browsers have to get along with a number of web resource elements like images, scripts, stylesheet and more to show the web page. Ever wanted to view the source code of any webpage in Safari on your iPhone or Mac?

Turns out, you can easily access the HTML source code of any webpage in Safari. Once you have enabled your device, you are just a few clicks away from accessing it. Here is how it works.
How to View Source Code of a Webpage in Safari on Mac
How to Enable Develop Mode in Safari on Mac
To access the source code in Safari on your Mac, you need to first enable Develop Mode.
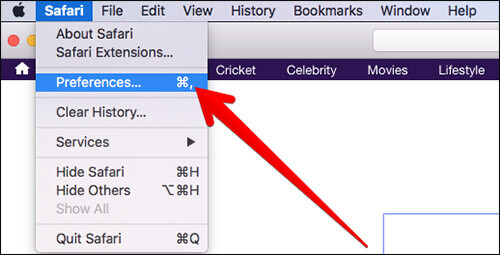
Step #1. Open Safari on your Mac and click on Safari → Click on Preferences.

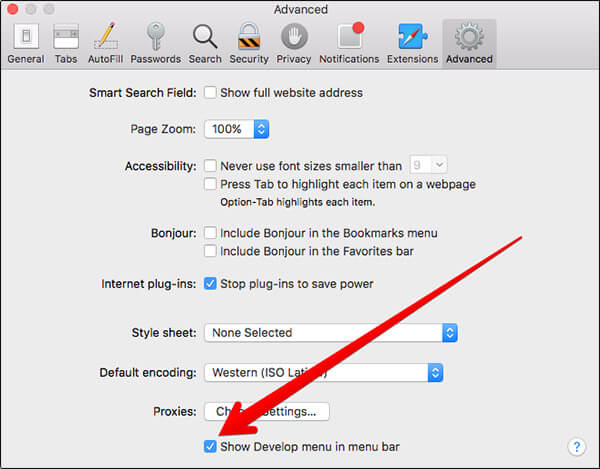
Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar.

A new tab named “Develop” will now appear in the menu bar.
How to Show/View Page Source Code in Safari on Mac
There are three ways you can access page source code of a webpage.
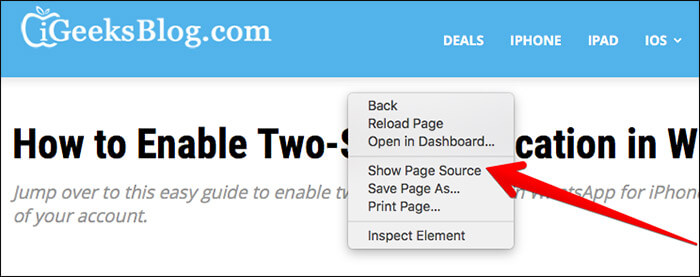
- Just right-click on a page and select “Show Source Code”. Now, check out the source code of the page in the new window

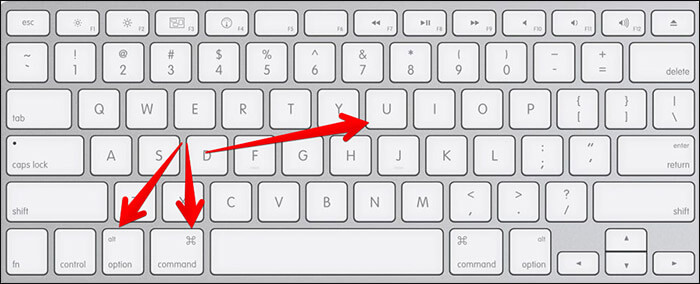
- On the web page, you need to press the Option/Alt+Command+U keys at once

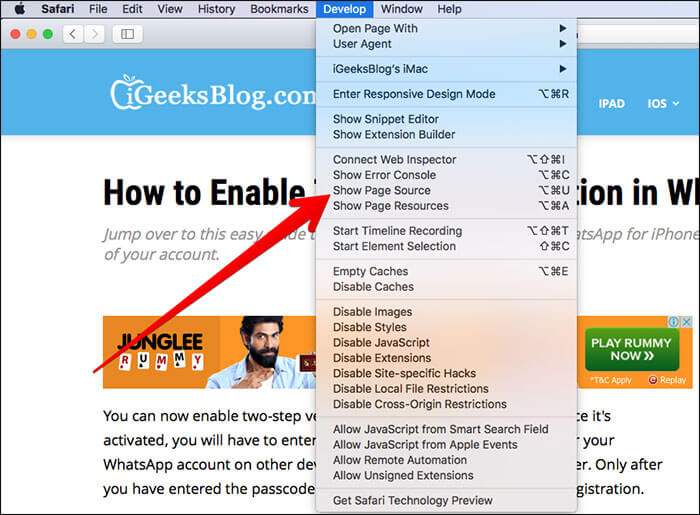
- While viewing any web page, select Develop in the Menu bar and choose “Show Source”

How to View Webpage Source Code in Safari on iPhone and iPad
There are quite a few iOS apps that let you view the source code of any webpage in Safari on your iOS device. But, I find “Source” very handy in letting you access HTML source of any web page.
How to Enable Safari Extension on your iOS device
Step #1. First off, you need to download “Source” on your iOS device. It’s priced at $0.99.
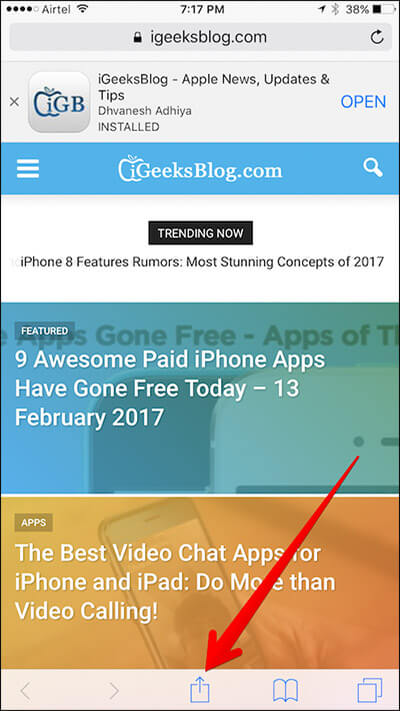
Step #2. Now, open Safari and tap on the Share button in the toolbar.

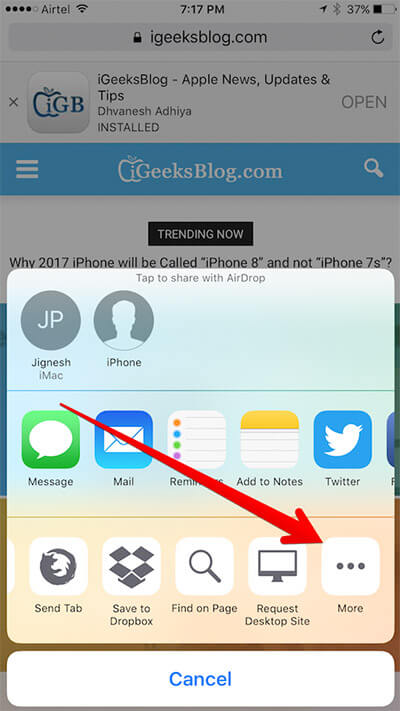
Step #3. Next, you have to scroll right to the end and tap on More.


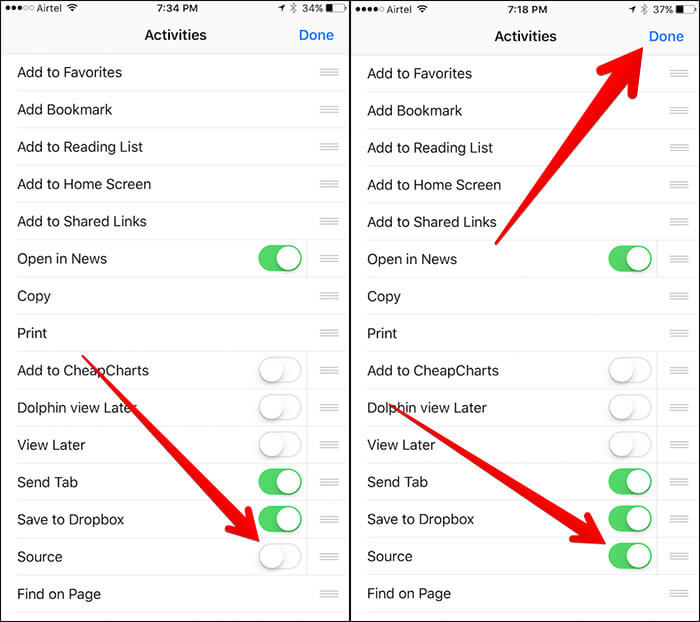
Step #4. Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm.
Access/View Webpage Source Code in Safari on iPhone and iPad
Once you have enabled Safari extension, you can easily access the source code of any web page.
Step #1. Launch Safari on your iOS device.
Step #2. Go to any web page.
Step #3. Next, tap on the Share button.

Step #4. Now, tap on Source. Now, check out the source of the page.

Wrapping Up
Except for developers and some curious people, I don’t think many folks would show a lot of interest in viewing the complex source code of any web page. What do you say?
